Updated on April 24, 2025
Ever read a long news story online? You might not have thought about it, but the text probably lined up neatly on the left side of the page. That’s left alignment at work. For most web content, especially when you have a lot to say, left-aligned text is the easiest way for people to read. Let’s see why this simple choice makes a big difference in how your audience connects with what you’re saying.
Why Left-Aligned Text Wins
Left-aligned text creates a consistent starting line for every sentence, mirroring the natural way we read from left to right. This simple consistency makes a huge difference in readability for everyone, including individuals with dyslexia or other reading difficulties.
Here’s what makes left alignment so effective:
- Uniform Left Edge: Provides a clear anchor point for the eye.
- Supports Natural Eye Movement: Follows our inherent reading direction.
- Reduces Eye Strain: Makes longer text passages easier to navigate.
- Consistent Word Spacing: Avoids the awkward gaps often seen in justified text.
By choosing left alignment, you’re not only making your site look cleaner; you’re also adhering to crucial accessibility guidelines, ensuring your content is accessible to the broadest possible audience. This translates to a better user experience, keeping visitors engaged for longer.
See the Difference
Here are examples that highlight the impact of text alignment on readability:
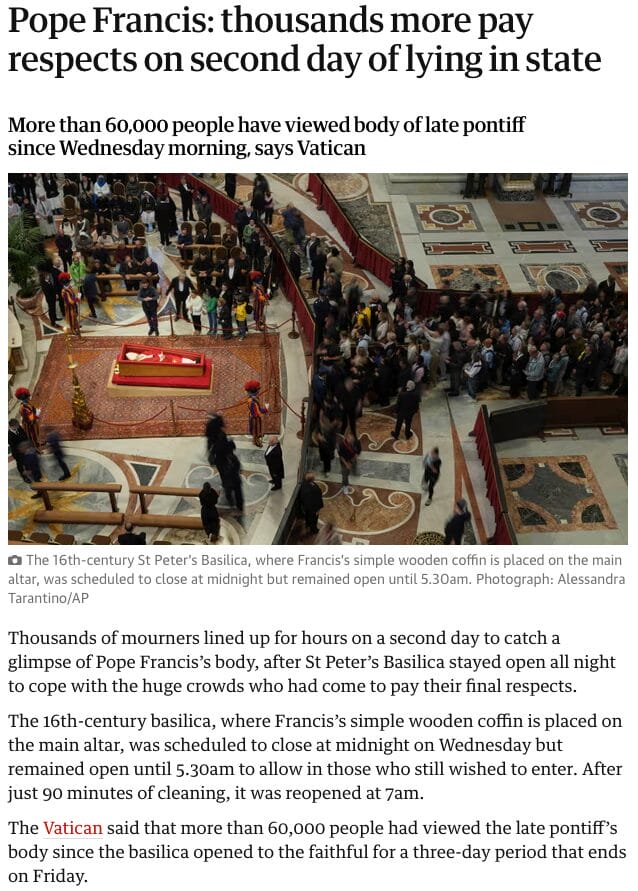
Example: Left-Aligned Text in a Guardian Article

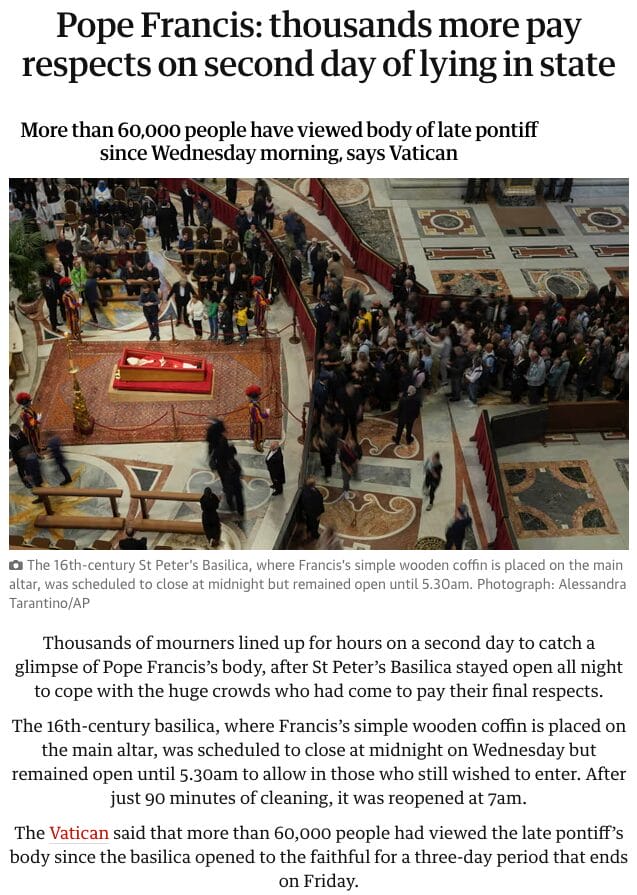
Example: Center-Aligned Text in a Guardian Article

Improving Readability
Left alignment is a foundational step in making your web content easy to digest. It aligns perfectly with how we naturally read in many languages, allowing readers to quickly locate the start of each line for faster and smoother reading.
Quick Tips for Even Better Readability:
- Keep paragraphs short and focused (1-3 sentences).
- Use clear and straightforward language.
- Break up large text blocks with bullet points and headings (like we’re doing here!).
- Choose clean and readable fonts.
- Ensure a strong contrast between your text and background colors.
Remember, your primary goal is to make reading your content feel effortless for your visitors.
Cross Devices
Left alignment is your best friend when it comes to responsive design. It adapts gracefully to different screen sizes, from large desktop monitors to small smartphone screens.
Why Left Alignment is Device-Friendly:
- Consistent Line Lengths: Avoids extremely long or short lines that can hinder readability on different devices.
- No Awkward Word Spacing: Prevents the stretched-out words sometimes seen with justified text on smaller screens.
- Clean and Professional Look: Maintains a consistent visual presentation across all platforms.
Mobile Matters: On smaller mobile screens, left alignment allows for more natural scrolling and reading, where every bit of screen real estate is valuable. It ensures a consistent reading experience, reducing frustration and keeping mobile users engaged.
Accessibility Considerations
For accessibility, left-aligned text is the gold standard. It significantly aids readers with visual impairments or dyslexia by providing that crucial, consistent starting point for each line. This makes your content more legible and improves the experience for those using assistive technologies.
Accessibility Benefits of Left Alignment:
- Easier Scanning: Users can quickly locate the beginning of each line.
- Reduced Eye Strain: Less visual “noise” for readers to process.
- Better Comprehension for Dyslexic Readers: The consistent left margin helps prevent letters and words from appearing to run together.
- Improved Navigation for Visually Impaired Users: Screen readers rely on a logical flow, which is supported by left alignment.
Many accessibility guidelines specifically recommend left-aligned text because it makes your content more inclusive and user-friendly.
User Engagement
How users interact with your website is heavily influenced by text alignment. Because left-aligned text enhances readability, it naturally leads to better engagement. Engaged users are more likely to share your content, return to your site, and ultimately take the actions you want them to, such as contacting you.
How Left Alignment Boosts Engagement:
- Easier to Scan Key Information: Users can quickly grasp the main points.
- Less Eye Strain, More Time on Page: Comfortable reading encourages longer visits.
- Smoother Flow Between Lines: Keeps readers moving through your content.
- Improved Focus on Your Message: Less visual distraction means better comprehension.
By prioritizing readability through left alignment, you’re also setting your site up for better SEO performance. Improved readability contributes positively to key SEO metrics, such as time on page, bounce rate, and overall user engagement signals, which can help boost your search engine rankings.
Leveraging CSS for Readability
Cascading Style Sheets (CSS) offers powerful tools to further enhance text readability on your website.
Key CSS Techniques for Readability:
line-height: Set this to 1.4-1.6 times your font size for comfortable vertical spacing between lines.font-sizeandfont-weight: Ensure your text is appropriately sized and weighted for easy reading across all devices.text-align: left;: This is the CSS rule that enforces left alignment.colorandbackground-color: Ensure sufficient contrast for readability.font-sizewithemorremunits: Use scalable units for responsive text sizing.letter-spacingandword-spacing: Fine-tune these properties for optimal readability.
By implementing these CSS techniques, you’ll create content that is not only visually appealing but also incredibly easy and comfortable to read for all your users.
Language Considerations
While left-aligned text is ideal for languages that read left-to-right, it’s essential to consider other writing systems:
- For right-to-left languages (e.g., Arabic, Hebrew), use right-aligned text
- For vertical writing systems (e.g., traditional Japanese), consider vertical alignment
Always adapt your text alignment to suit your audience’s primary language and cultural context.
Integration
Make left alignment a fundamental part of your broader web and content strategy.
- Use Left Alignment for Main Content: This should be your default for readability.
- Consider Center Alignment Sparingly: Use it for headlines or short, impactful statements where readability isn’t the primary concern.
- Maintain Consistency: Use consistent alignment across your site to reinforce your brand’s visual identity.
- Support Information Hierarchy: Left alignment helps users scan and understand the structure of your content.
Improving Readability
To maximize the benefits of left-aligned text and improve overall web content readability:
- Use left alignment for the main content
- Increase line spacing slightly
- Break text blocks into short paragraphs
- Use headings and lists to organize information
- Ensure sufficient contrast between text and background
- Choose easily readable fonts
- Implement responsive design to maintain readability across devices
By following these best practices, you’ll create web content that’s visually appealing, highly readable, and engaging for your audience.
Prioritizing Readability
To truly maximize the benefits of left-aligned text and improve your overall web content readability:
- Use left alignment for the main body of your text.
- Increase line spacing slightly for better visual flow.
- Break up long text blocks into concise paragraphs.
- Use headings and bulleted or numbered lists to organize your information.
- Ensure there is sufficient contrast between your text and the background.
- Choose clean, easily readable font styles.
- Implement responsive design to maintain readability on all devices.
By following these best practices, you’ll create web content that is visually appealing, easy to read, and highly engaging for your audience.
Further Reading
- Alignment in Design – Making Text and Visuals More Appealing
- Nielsen Norman Group: Typography and Readability
- Why Justified (or Centered) Text is Bad for Accessibility
Remember, the goal is to make your content easy to consume, encouraging users to stay on your site
If you’d like guidance on optimizing your website for readability and user experience, contact Garrett Digital. We can help you design a site that looks great, performs well, and delivers the best experience for your audience.